CAFU Ongoing / 2.0 Design System
As we were deep in designing CAFU's new application, we had the base, the global styles of a Design System - colors, fonts, grids, etc. However, we were constantly searching and rebuilding components that we used universally in the Mobile platform. Also, we started seeing discrepancies between B2C and our other products.
I was part of kickstarting the more detailed Design System and am currently sustaining and managing it.
MY ROLE
Design and management of styles, components and patterns.
TEAM
All Design team members, to a greater or lesser extent
GETTING STARTED
As we started designing CAFU 2.0 B2C Superapp, we were mainly 3 designers working together on all screens and flows. We had the base, the Global Styles, but were building components from scratch. Also, designers in other squads were simultaneously working on other products, such as the Pilot App, Operations Dashboard, B2B Client Portal, and many more. Since we didn't have a universal Design System, the products were visually drifting apart.
We needed to build a Design System that would bring all the products closer to each other as well as would speed up the design process for all our designers. Since I was working daily on the new app, I became responsible for managing and sustaining Mobile Styles. And later, accountable for the full Design System, including Web and Global Styles.
DESIGN PRINCIPLES - GUIDE, SUPPORT AND ALIGN
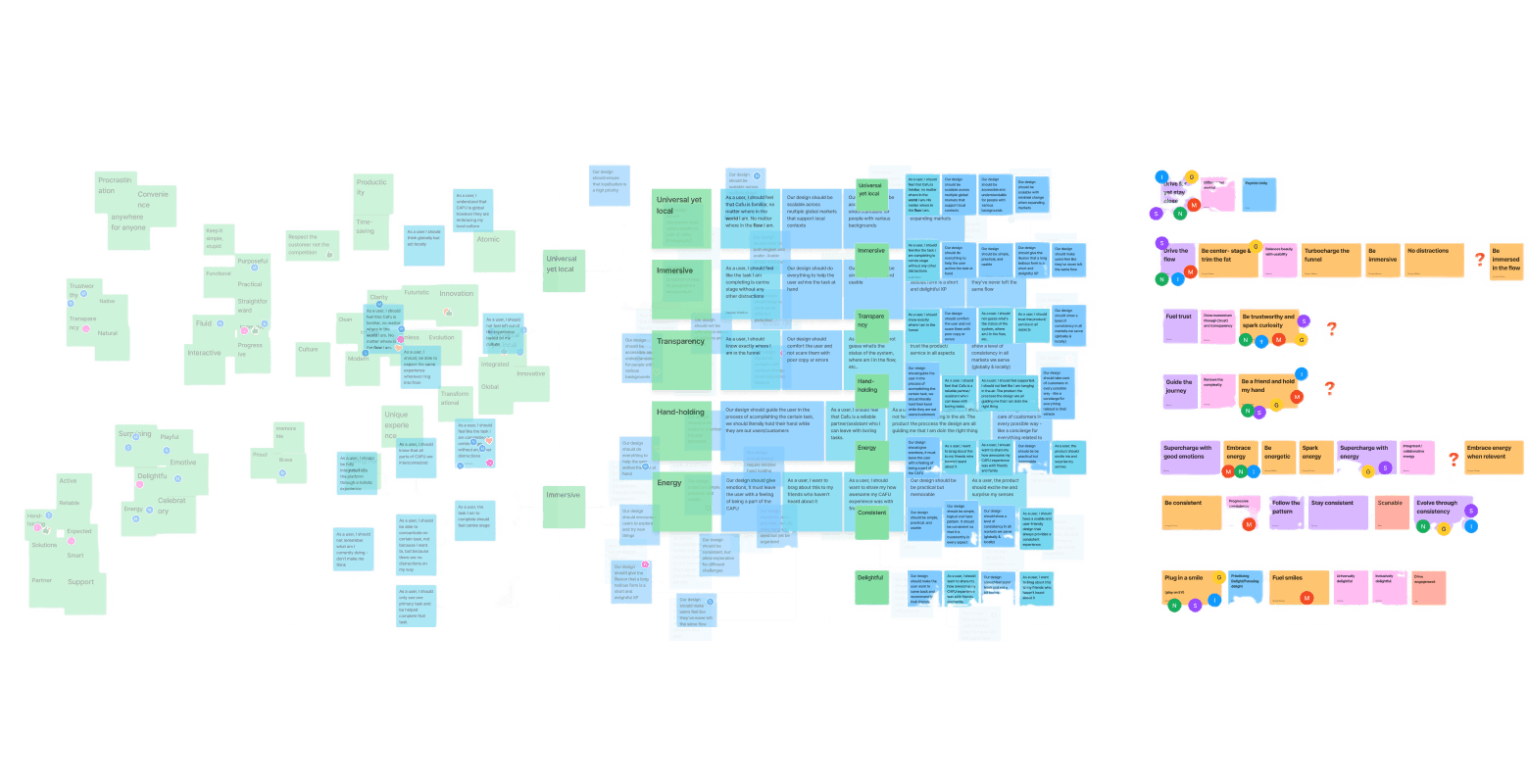
As we were redesigning everything across different platforms, to make the transformation even more unified and guide us in designing separate components, I started with running a series of workshops to define our Global Design Principles. These Principles would help all teams, no matter the product or platform they were working on, to guide their products and services, support consistency and alignment, and increase the overall quality.
Working together, we arrived to the first draft of Design Principles, consisting of 5 guiding phrases.
FROM CAOS…TO A SMALLER CAOS
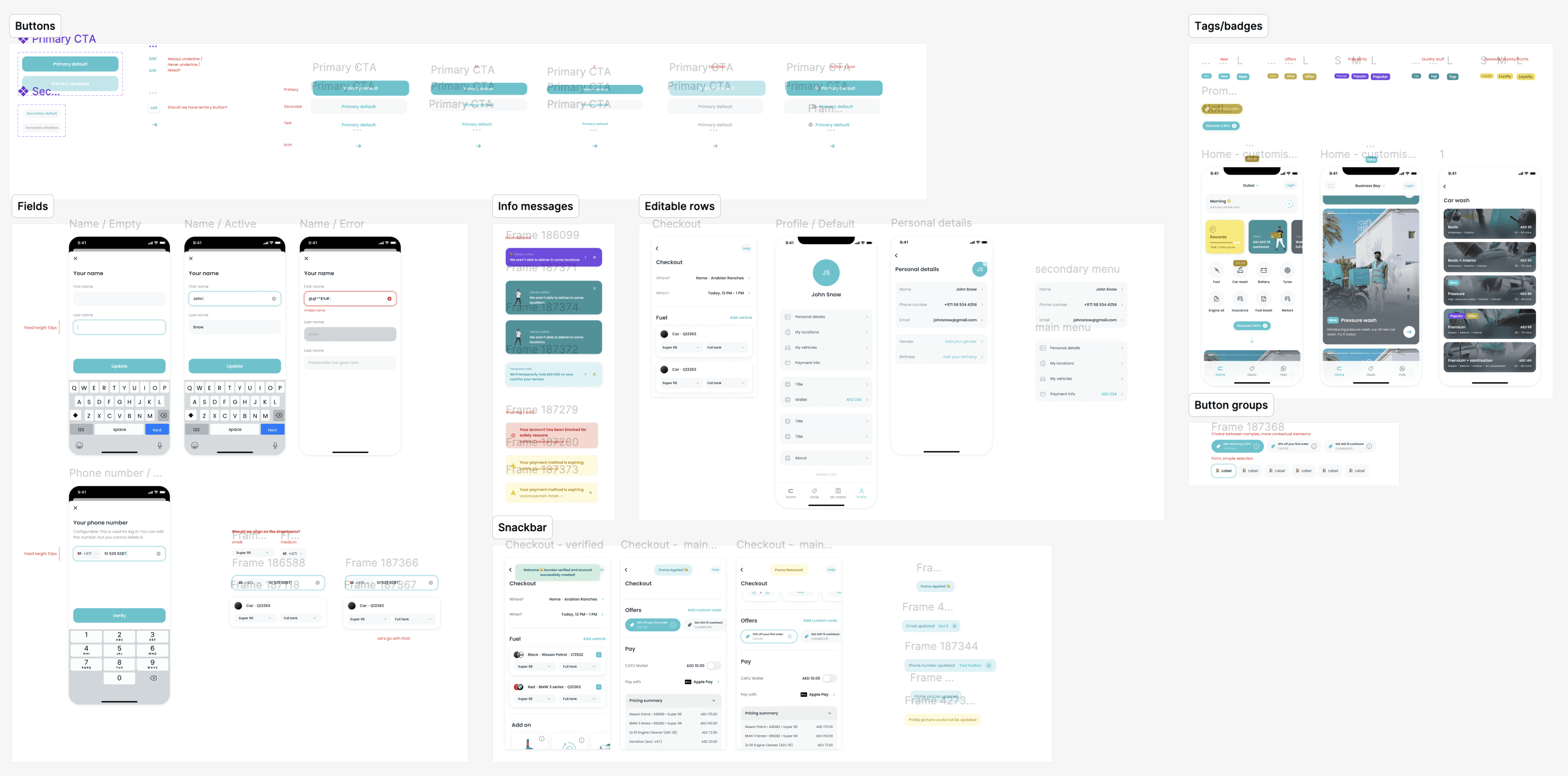
I went through design files of the B2C and Pilot apps to audit the recurring components and patterns. Also, I ran an audit on B2B and Operations design files that I was not so familiar with, and proposed some changes to their Design System to make everything a more unified whole.
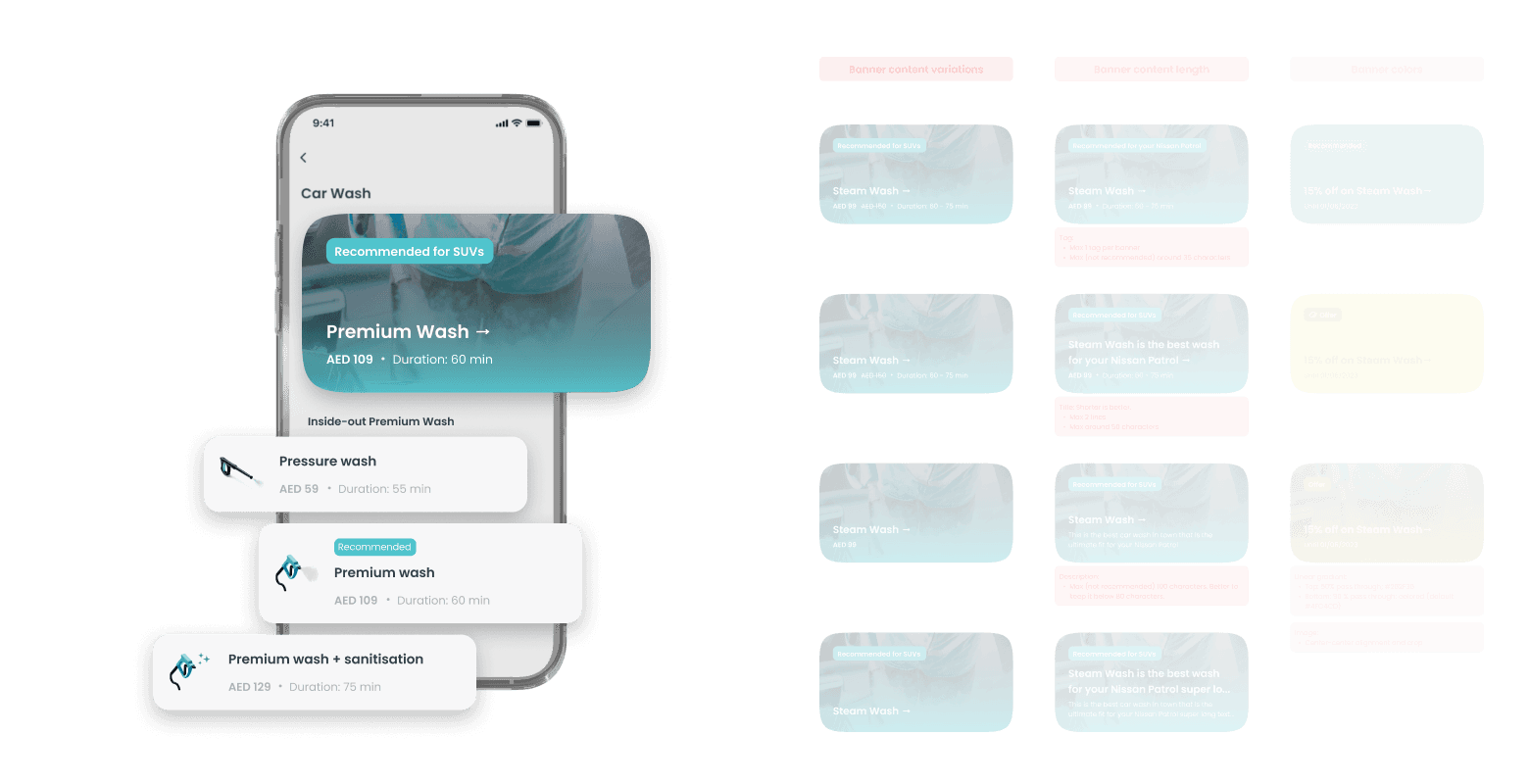
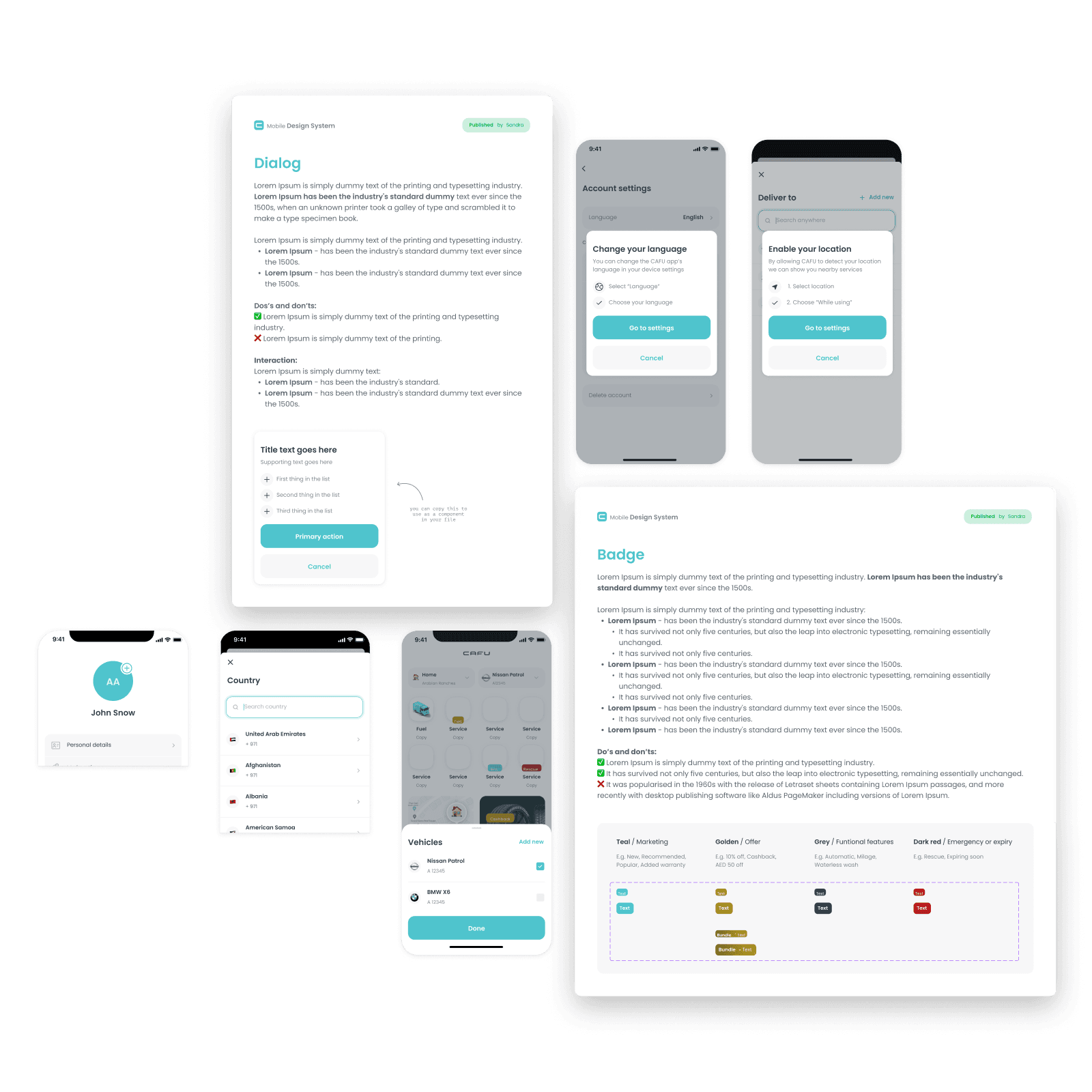
Next, in close collaboration with fellow designers, I started building and documenting components that we were using when designing the new Superapp. This is an ongoing process - adding, building and improving the components whenever I have extra time from working on different projects. Simultaneously, supporting and guiding fellow designers through the Design System and building their own components.
CONSTANTLY MOVING AND IMPROVING
Our Design System is far from perfect. It is a constantly moving and improving project that I'm working on the side as much as possible.
We have check-ins with the development team in order to build generic reusable components for both, iOS and Android. However, one day I would like to bring design and development as well as brand ever closer - use the same naming conventions, have a shared platform to showcase the breath of our experience. Ideally, one day we will have a dedicated squad for building and managing our Design System…
Until then, we keep making our products' UI and UX more consistent and consolidated layer by layer.
🙋🏼♀️ The views expressed here are entirely my own and are not those of my employer.
©2024 • Sandra Tõnts